Well, it’s been six months since we started the first UX Team at DealerOn. For context as to how I got here, feel free to read my previous post From UX Intern to Introducing UX. It’s been a challenging few months with a variety of pivots and priority changes. But what better time to check in with progress than a mid-year review?
The focus of the team was built around two key objectives:
- Consistency with a focus on building a DealerOn Design System
- Usability with a focus on UX testing, planning, and research
So here’s what we did.
Consistency
In order to bring consistency to our product portfolio, we chose to invest in the development of a Design System. I took my inspiration from Atomic Design and Material Design to approach the problem. Advocacy was where we left off; introducing the idea and getting buy-in from leadership and the team to make it happen. Over the last six months we’ve made great strides in the right direction.
To start, we now have a working Design System. It’s complete with a local link for anyone in the company to access, documentation for use and regular version updates for new components.

On top of that, I completed a UI Kit based in Adobe Xd so my fellow UX Designer and I could quickly build mocks without having to focus on getting it all pixel perfect.

But how does a Design System and a UI Kit translate into a consistent product portfolio? We starting building stuff with it.
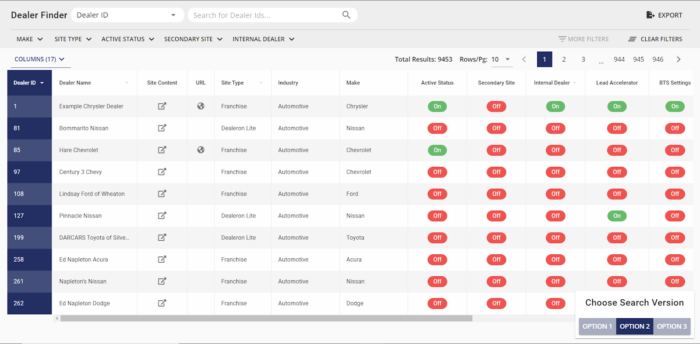
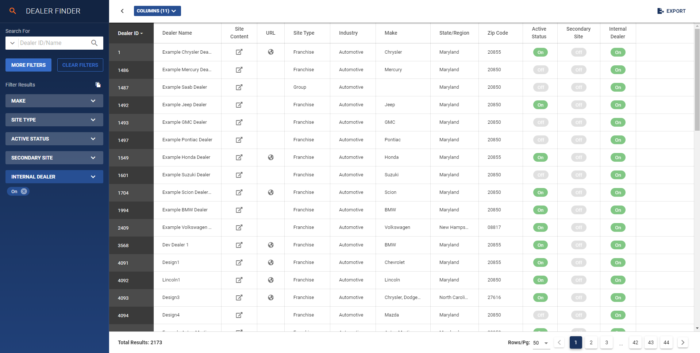
Dealer Finder
First was a low-profile project called Dealer Finder. The goal of this tool was to allow our business operations team to perform audits on the critical data of our customer base, without the need for engineering resources to make query requests. A simple filtering tool, but it was a perfect place to start implementing our new Design System. We built it from the ground up using our defined components. With this small project we were able to prove the value, and show the organization what they could expect moving forward. One front-end developer was able to build the entire tool, talk about a reduction is resource cost.


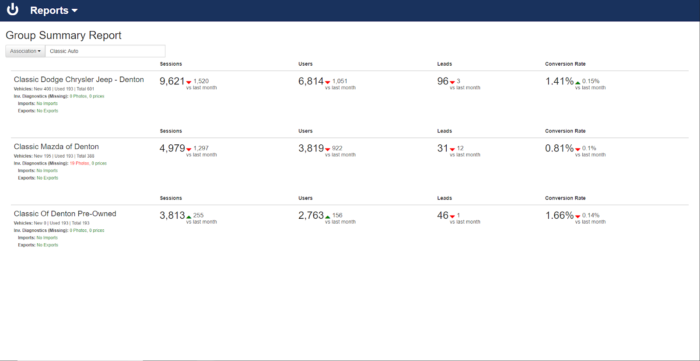
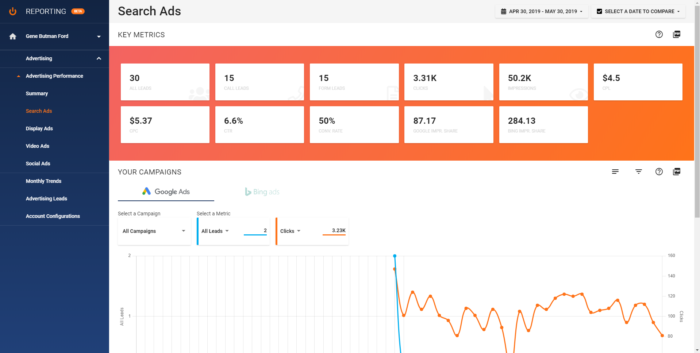
Reporting
Next was our new Reporting platform. Unlike Dealer Finder, this had to be a gradual migration. The original app was designed and built before we had a design system in place. The approach was different, but the result was better than expected. My fellow UX Designer on the team designed out a drastically improved UI based on the Design System. After this, the project took on new life and showed even more external stakeholders what a more complex application could become. With a focus on consistency, we now have two applications with a shared visual experience, and more to come.


Usability
Unlike the Design System, the approach to this part of the strategy for the team was different. This one was totally on me. With the Design System I could lean on my team to help. I advocated for it and built the UI Kit, but my fellow UX Designer crafted the UI’s for the apps, and our front-end developers built them out. With UX testing and research, I was the only one who was going to make it happen.
Dealer Finder
I started testing each product we made, and more than once. With Dealer Finder, I completed A/B tests on multiple versions to prove usability. Our front-end developer even made a landing page featuring the Matrix analogy of the blue and red pill corresponding to either an A of B version. We can’t take ourselves too seriously right? On top of that, I conducted focus groups with the power-users of the tool, along with task-oriented usability tests. I had to confirm that the tool was built in a way that was consistent while also being intuitive to use. We tested the tool vigorously and ended up with a product that we could stand behind.
Reporting
With Reporting, I conducted user-feedback sessions at multiple points in the project development cycle. Not only did the new look and feel need to be validated, I also had to focus on easy of use. The first phase of the project was focused on our Digital Marketing Team, with Websites and Enterprise customers to follow. So we had a defined group of internal power-users to interview. I also chose to loosely base our interviews around Peter Morville’s UX Honeycomb.
In doing so, I was able to evaluate the product updates and define value within an established framework. Based on the new updates and objectives, the product offered users a measurable improvement. Usability improved with consistency, internal power-users were excited to use it and stakeholders were wow’d by the look and feel.
Data-Driven Design
In addition to a focus on usability testing, I also wanted to investigate more data-driven design practices for product performance and user feedback. But based on cost and engineering limitations, an in-house solution using GA tagging was not going to be feasible. We needed a solution that could be implemented quickly and provide value just as fast. My role through the process was to evaluate competitors, and develop a business case for the need.
As I began researching the marketplace, I came across Pendo. For those who are unfamiliar, Pendo is a tool that “helps product teams understand and guide users to create product experiences that customers love”. It is a robust platform that allows UX and Product teams to measure a multitude of criteria about users and product performance. What stood out to us was the ease of implementation and the vast amount of features. With a test account and the help of Pendo’s Sales Engineering team, I have been able to test all the features and functionality of the tool. My focus now will turn to advocating for the best solution.
Recap
So just to reiterate, over the last 6 months the UX team “experiment” has been a positive change at DealerOn. We have been making incremental strides and measurable improvements to our products. We now have a Design System and UI Kit to guide the creative direction of our Products. Usability in the form of user feedback, research, and testing is now an expected part of our processes to prove the value of what we build. Data-driven tooling to understand user behaviors, and product performance is in the works. Now we just need to continue progressing in the right direction, keeping in-line with the objectives we set to start. Who knows where we’ll be in another six months!
